In the most recent episode of Free as in Freedom (ep 0x61) Bradley mentioned having trouble using NoScript with current web sites.
As a long-time fan of NoScript, I understand his frustration. Fortunately, there’s now uMatrix.
uMatrix has similar functionality to NoScript, but with a much better visual interface and more features. Importantly, uMatrix controls cookies and more in addition to JavaScript.
uMatrix allows setting JavaScript, cookie, CSS, image and media controls per web site. For each web site, any of the controlled features can be allowed for specific domains, including the origin site.
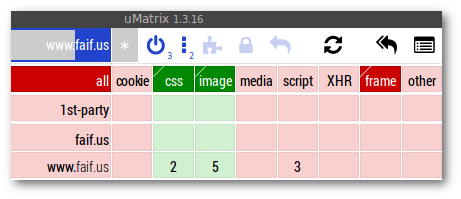
For instance, the Free as in Freedom site has 2 CSS files, 5 graphics and 3 JavaScript files coming from itself when allowing only CSS and graphics.

The JavaScript files might pull in other resources, but I block that.
The hosts of FaiF, Bradley and Karen, both work for the Software Freedom Conservancy providing excellent service for the Free Software community.
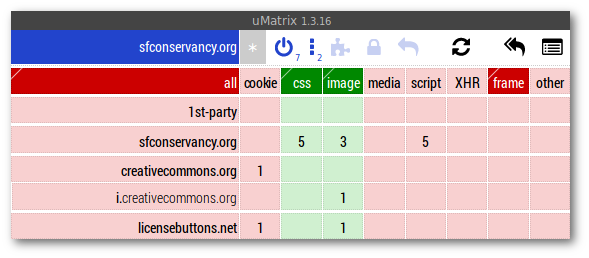
'sfconservancy.org' site has calls to 5 CSS files, 3 graphics and 5 JavaScript files from 'sfconservancy.org'. Again, I override the default and block the JavaScript even from the original domain. The site also pulls in 1 cookie from 'creativecommons.org' and 1 graphic from 'i.creativecommons.org'. My default uMatrix setup blocks the cookie and allows the graphic. Finally, 'sfconservancy.org' uses 1 cookie and 1 graphic from licensebuttons.net.

Again, the cookie is blocked and the graphic allowed.
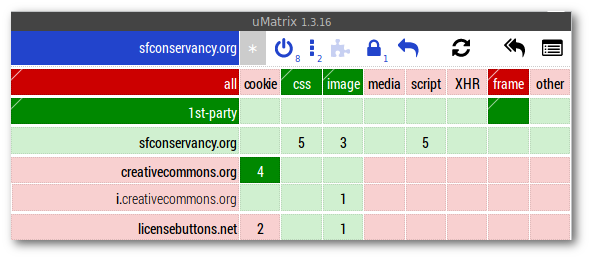
I can easily use the uMatrix drop down menu to allow the Creative Commons cookie if I need to. Note it jumps from 1 to 4 cookies after reload.

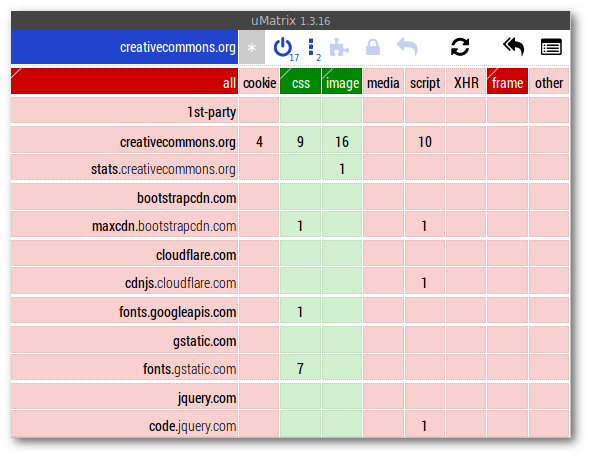
That permission for 'creativecommons.org' cookies only applies to cookies requested by loading 'sfconservancy.org' pages. Any other site, including the Creative Commons' own site, would still not be allowed to set Creative Commons cookies.

uMatrix has default rules that block all JavaScript, XHR ( background data requests ), Media ( video, flash, sound ), and frames. The default rules then allow everything from the site being viewed and its subdomains. The uMatrix rules call the origin site 1st-party.
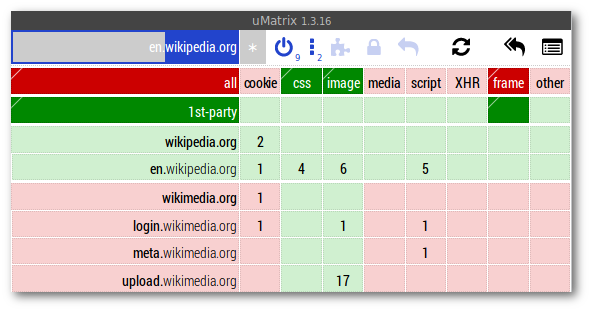
For instance, when visiting 'https://en.wikipedia.org/[https://en.wikipedia.org/]', the default behavior set rules for 'wikipedia.org' (dark blue in the upper left) and allows all objects from both 'wikipedia.org' and 'en.wikipedia.org'.

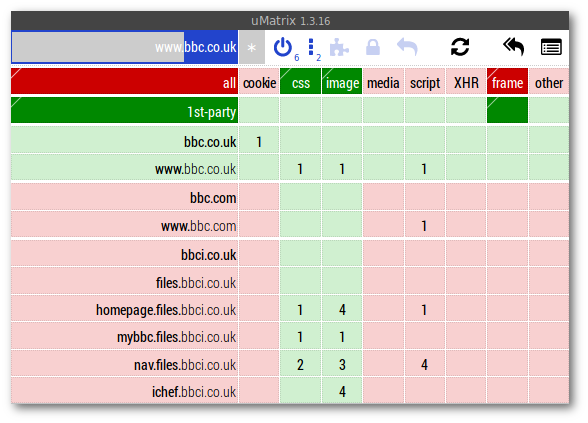
uMatrix understands at least some localized naming, e.g. when visiting 'https://www.bbc.co.uk/[https://www.bbc.co.uk/]' uMatrix smartly defaults to rules for 'bbc.co.uk' (dark blue in the upper left) rather than for 'co.uk'.

newegg is an example site with many 3rd party dependencies. Look at it with uMatrix installed. As you allow more JavaScript and reload even more 3rd party dependencies appear. For instance, allowing the 'googlecommerce.com' JavaScript file and reloading adds a request for a 'www.google.com' JavaScript file.
uMatrix helps you control which sites are allowed to use JavaScript and cookies and when. I highly recommend installing the uMatrix add on for your browser. I use it with Firefox. It is also available for Chrome and Chromium.
My recommendation is to stick with the default rules to begin with.
Once familiar with uMatrix consider removing the * 1st-party * allow and * 1st-party frame allow rules for additional security and privacy.
Some sites are a pain. The Daily Show’s site requires all kinds of junk to see the videos. Humble Bundle requires Stripe assets to purchase a bundle and suddenly requires Google assets so you can prove you’re not a robot. The books are DRM free, but the site has issues.
Even if you have to just allow all objects for a few sites, at least most sites aren’t getting full JavaScript access to your system. I personally dedicate a Firefox profile to annoying sites that I want to use despite their 3rd party JavaScript and cookie dependencies.
I actually use many Firefox profiles with different instances. For example, I have a Firefox instance dedicated to Mastodon and one for my bank and another for job searches. The Daily Show and Humble Bundle also have dedicated Firefox profiles. I’ll leave documenting that setup to a different post. I did post my rather simple scripts for managing Firefox profiles to GitLab.
Raymond Hill, creator of uMatrix, also created the very popular uBlock Origin add on. In reviewing his work for this post I see he also created uBO Scope for measuring 3rd party exposure on web sites. I need to experiment with that before my SCaLE 17x talk, Device and Personal Privacy Technology Roundup, in March.
In this post I mention the three tools from Raymond Hill and also Software Freedom Conservancy. I don’t see an option to donate to Raymond Hill, but Software Freedom Conservancy certainly accepts donations to support their important work. I use Mozilla’s Firefox as my browser with uMatrix for this article. Mozilla will also gladly accept donations.
A note about NoScript
I happily used NoScript for many years. Thanks to Giorgio Maone for creating and maintaining a tool that I depended on. It was and is still a great tool. When Firefox released Quantum NoScript did not have a web extension version available.
JavaScript and cookie blocking are important browser features for me. Lack of NoScript led me to seek an alternative. When I tried uMatrix, saw the interface and discovered it also controls cookies I was glad I had needed to look around.
For both tools, look at their configuration options for extra features.
Thanks again to the developers of both tools for improving my web browsing experience.
Further information on XHR.
From the w3schools web site:
The XMLHttpRequest object is a developers dream, because you can:
Update a web page without reloading the page
Request data from a server - after the page has loaded
Receive data from a server - after the page has loaded
Send data to a server - in the background
Comments
September 28, 2022 11:24
Cool you compose, the data is great and fascinating, I’ll give you a connection to my site. แทงไฮโล